8.3. Progettare e costruire in alta fedeltà¶
Progettare un’interfaccia in alta fedeltà significa creare una rappresentazione visiva dettagliata e accurata del prodotto finale. Questa attività avviene nelle fasi finali di realizzazione e deve essere accompagnata da valutazioni di accessibilità by design.
Questo tipo di visualizzazione include:
layout dettagliati, con la gerarchia e la disposizione definitive degli elementi dell’interfaccia;
tipografia definitiva, quindi l’uso dei font, delle dimensioni e degli stili di testo definiti;
colori reali, ovvero l’applicazione della palette cromatica completa del prodotto;
immagini e icone, quindi l’inserimento di grafica, loghi e icone nella loro forma finale;
dettagli di interazione definiti per tutti gli stati, animazioni e transizioni e le relative indicazioni di accessibilità.
L’obiettivo è fornire una visualizzazione il più possibile vicina al prodotto finale, permettendo una valutazione accurata delle caratteristiche, dell’aspetto e delle funzionalità prima dello sviluppo. Questo approccio facilita la comunicazione con gli stakeholder e guida efficacemente il team di sviluppo.
ll kit di Costruzione interfaccia è lo strumento che puoi utilizzare in questa fase, perché offre tutte le risorse già pronte per assemblare e realizzare ogni tipologia di prodotto digitale. Le risorse di questo kit sono parte integrante del design system .italia e ti aiutano ad assemblare velocemente l’interfaccia in alta fedeltà, tramite fondamenti (accessibilità, tipografia, colori) e componenti (icone, navigazione, pulsanti) già validati e con uno stile riconoscibile e coerente.
Vai al kit di Costruzione interfaccia
8.3.1. Layout di pagina¶
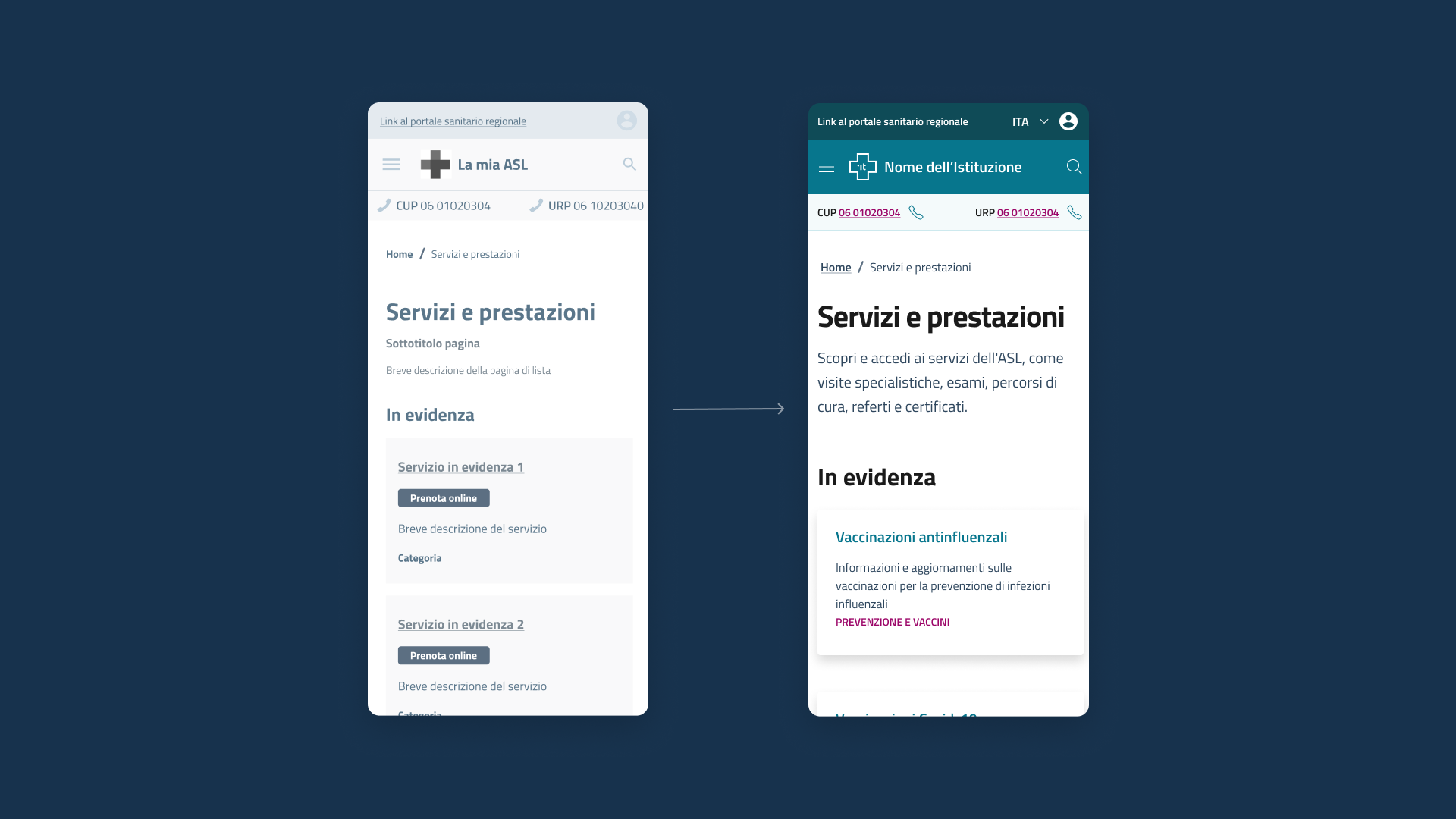
I layout sono rappresentazioni concrete e realistiche dell’interfaccia di un prodotto digitale. Tutti gli elementi sono realizzati con precisione: dai colori alla tipografia, dalla griglia e spaziature ai contenuti.
Questi artefatti rivestono un’importanza cruciale nel processo di progettazione e realizzazione. Permettono infatti di ottenere un’anteprima fedele del prodotto finale, sia prima dell’inizio della fase di sviluppo che durante il suo svolgimento.
Partendo dai wireframe o prototipi low-fi, gli elementi realizzati con semplici aree o blocchi di testo fittizio, vengono sostituiti con gli omologhi ad alta fedeltà.

La creazione dei layout delle pagine è un processo impegnativo: richiede un tempo considerevole e un’attenzione meticolosa ai dettagli. Realizzarli per tutte le tipologie di pagina presenti in un sito o servizio digitale non è, quindi, la strategia più efficiente.
È fondamentale, invece, identificare le tipologie di pagina di maggior valore sia per l’utente finale che per la natura del prodotto.
In quest’ottica, può rivelarsi vantaggioso organizzare le pagine secondo schemi ricorrenti (template). Per esempio, tutte le pagine che presentano un elenco di contenuti — come le liste di servizi, le notizie o i risultati di una ricerca — possono condividere lo stesso layout e aspetto dell’interfaccia.
Nella realizzazione dei layout in alta fedeltà, è fondamentale considerare i diversi dispositivi per cui si sta progettando, come specificato nel requisito 4.5 delle Linee guida di design. È quindi essenziale focalizzarsi sui dispositivi più utilizzati dagli utenti. Queste informazioni si possono ottenere facilmente durante la fase di ricerca condotta all’inizio del progetto.
8.3.2. Prototipi in alta fedeltà¶
In questa fase è utile realizzare anche i prototipi interattivi in alta fedeltà delle parti fondanti del progetto, adatti per esempio per svolgere test di usabilità per confermare o meno le scelte fatte sin qui e, in caso, migliorarle.
Se in precedenza hai realizzato i prototipi a bassa o media fedeltà tramite l’utilizzo dei wireframe, ora puoi convertirli in alta fedeltà utilizzando i layout di pagina.
Sia Figma che Sketch ti offrono la possibilità di creare un prototipo interattivo rapidamente, utilizzando i componenti già disponibili nello UI Kit Italia ed eliminando la necessità di uno strumento dedicato. Questa risorsa strategica riduce i tempi di realizzazione e ti permette di lavorare in alta fedeltà semplicemente assemblando l’interfaccia con elementi pronti all’uso.
Gli scenari da prototipare possono essere gli stessi che hai analizzato in bassa fedeltà, oppure puoi decidere di crearne di nuovi. L’importante è focalizzare l’attenzione sui casi d’uso identificati durante la ricerca.